Para embeber un vídeo de forma manual en un artículo Joomla sin necesidad de usar ninguna extensión de terceros, simplemente con código, tenemos que hacer lo siguiente:
Vídeo de Youtube
Para embeber un vídeo de Youtube vamos a la página del vídeo correspondiente. Por ejemplo:
https://www.youtube.com/watch?v=Qzu-wZRpm0Y
Una vez aquí tienes que pulsar en el botón de "Compartir".
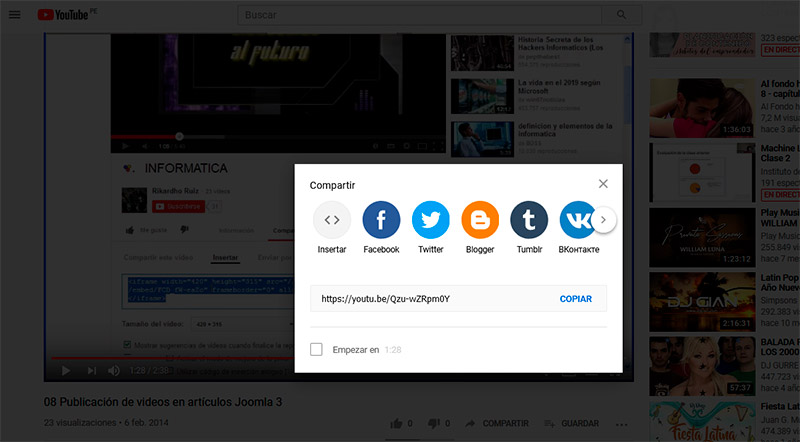
Esto hará que se abra una ventana o "popup" con diferentes formas de compartir el vídeo (redes sociales incluidas).
La opción que te interesa para este caso que proponemos en el artículo es la que pone "Insertar".

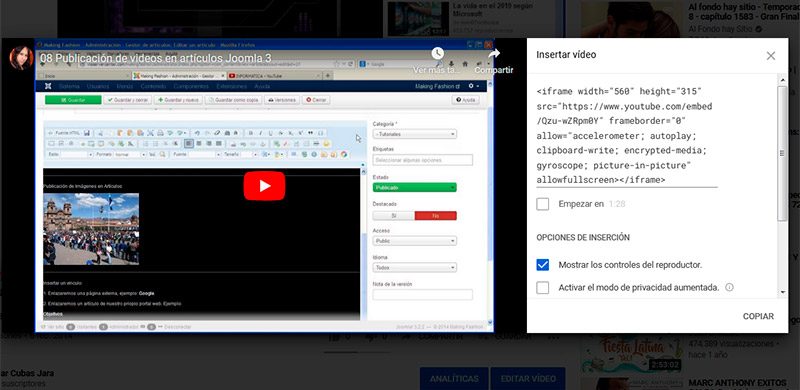
Esta opción volverá a abrir una ventana nueva en la que se mostrará el vídeo a la izquierda y el código HTML que necesitamos en la derecha.

Como puedes ver en la imagen tienes disponibles algunas configuraciones.
Al final lo que nos interesa será este código HTML:
<iframe width="560" height="315" src="https://www.youtube.com/embed/Qzu-wZRpm0Y" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Una vez que tienes este código, tendrás que poner el editor que utilices de forma que puedas introducir código HTML y pegarlo.
De esta forma, tendrás embebido el vídeo:
Dependiendo de los estilos que tengas en tu plantilla para esta etiqueta iframe se verá de una forma u otra (yo, por ejemplo, tengo que tenga un ancho del 100%).
Recomendación: Si usas una plantilla basada en Bootstrap 3, te recomiendo que uses el siguiente código para embeber los vídeos:
<div class="embed-responsive embed-responsive-16by9"><iframe class="embed-responsive-item" src="/web/https://www.youtube.com/embed/Qzu-wZRpm0Y"></iframe></div>
Con esto garantizas que se vea bien en cualquier versión (escritorio, mobile, tablet...).